Prototype Journal





Since I wanted to simulate what I would do in Twine, I chose Google Slides to make my prototype. I thought the linking tool was the closest thing I could use to act like Twine nodes without the need to code anything. Making a template in slides also helped the process of making pages faster.
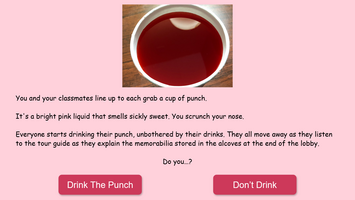
After examining the feedback I received for my concept document, I tweaked a couple of things relating to the lore of the world and the ritual taking place in the Beelzegoods Factory. I tried sprinkling in clues that will become clearer later in the game, and I added at least one choice that will clue that there's something wrong with this factory. For example, the fourth picture helps showcase a choice a player needs to make that could instantly kill them. The image describes a small scene with Kat studying her classmates as they drink their complementary punch. Unlike the other pictures in the prototype, this one has color. Here, I wanted to hint that color means danger. Once the player decides, the story will branch off into two versions, one where Kat dies or continuing with the main plot. Another part of the prototype that experiments with color is toward the end. The last picture is a scene where the lights are turned off in the factory. Here, I made the screen black, used white text, and utilized short sentences to build tension. I wanted to have at least one intense horror bit to set the scene in the prototype, and the bit with the lights worked well.
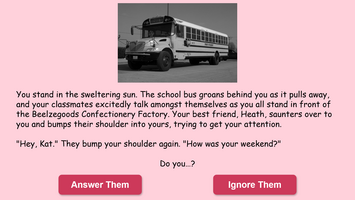
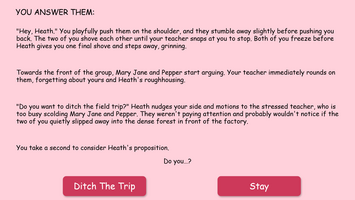
Prototyping my core loop was relatively easy. Since my game is all about choice, I had many spots where players needed to make a decision that would lead them down different branches in the story. For example, in the first picture, there's a scene where a character is introduced. Here, players can choose between ignoring them or interacting with them. The result of their choice is learning more about their relationship with the main character and some dialogue. The same thing happens with the second picture, but it leads to a whole new scene/ending. My main problem was connecting the different paths to scenes that transitioned to the next choice without anything sounding too awkward and limiting the amount I would need to write. To help lessen the stress of keeping track of everything, I'll make a map showing all my choices and their branches and frequently reference it while in development.
As I made my prototype, I realized I needed a more visual representation of my story branches. I'm a very visual person, so when I move on to Twine, I think I will have an easier time connecting everything. Prototyping through Google Slides also helped me find out how I wanted to format passages once I moved over to Twine.
Sugar Craze: Demo
A final girl choose-your-own adventure game
| Status | Prototype |
| Author | cosmictacos |
| Genre | Visual Novel, Survival |
| Tags | Comedy, Creepy, Horror, Mystery, Singleplayer, Twine |
More posts
- PostmortemNov 11, 2024
- Beta Build JournalOct 24, 2024
- Art Build JournalOct 09, 2024